Just How to Utilize GTmetrix PageSpeed to Enhance Your Site's Mobile Performance
Just How to Utilize GTmetrix PageSpeed to Enhance Your Site's Mobile Performance
Blog Article
Optimize Your Page Tons Time Using GTmetrix PageSpeed Devices
GTmetrix PageSpeed devices supply a durable structure for evaluating your web site's performance via actionable recommendations and informative metrics. By leveraging attributes such as the waterfall graph and efficiency scores, you can identify particular locations that require attention.
Recognizing GTmetrix Basics
GTmetrix is a powerful tool developed to evaluate the efficiency of website, giving useful insights into tons times and general individual experience. By making use of both Google PageSpeed Insights and YSlow metrics, GTmetrix uses an extensive evaluation of numerous internet efficiency factors. This double approach enables individuals to determine specific locations for improvement and enhance their web sites successfully.
The tool produces comprehensive records that emphasize critical efficiency indicators, consisting of page lots time, complete web page size, and the variety of demands made. In addition, GTmetrix assigns a performance score, giving users an at-a-glance understanding of their website's effectiveness.
Individuals can access different features, such as the capability to test from different geographical places and tools, making sure that the evaluation shows the point of views of diverse user experiences. Moreover, GTmetrix offers workable recommendations, assisting site proprietors toward best methods for optimization.
Comprehending these principles is necessary for web designers and electronic marketing experts alike, as improved web page load times can improve user interaction, increase conversion rates, and strengthen online search engine rankings. Familiarity with GTmetrix leads the way for reliable performance optimization strategies.
Analyzing Your Efficiency Record
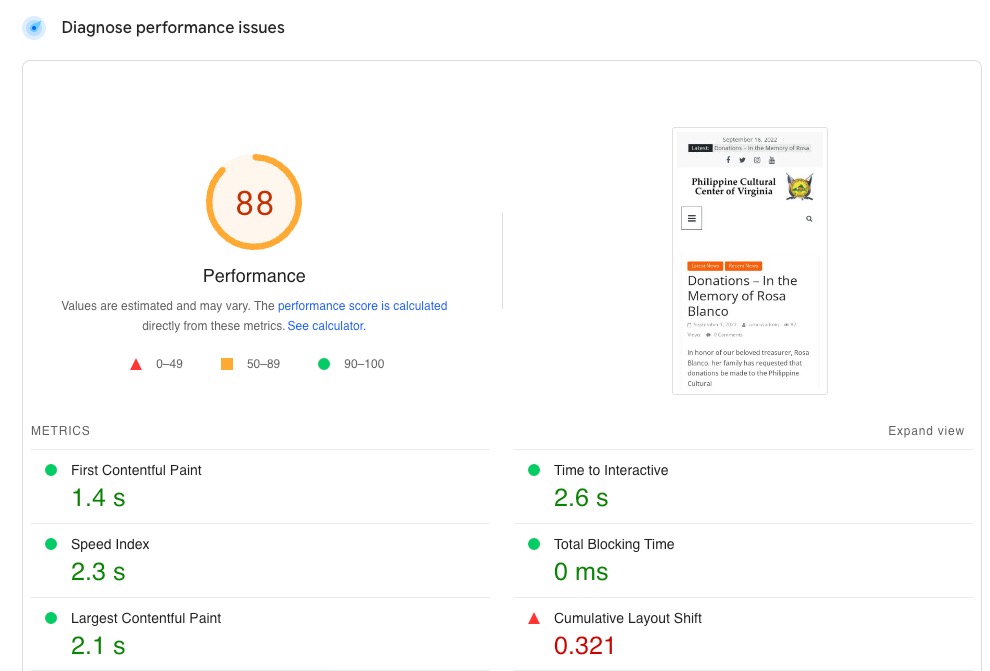
Once individuals have actually created their efficiency records via GTmetrix, the next step is to extensively examine the information offered. The record normally consists of two core metrics: PageSpeed Rating and YSlow Score, which provide a review of your web site's performance versus sector standards (gtmetrix pagespeed). A high rating shows effective loading times, while a low rating signals locations needing improvement
Upon evaluating the report, customers must concentrate on the waterfall chart, which visually represents the loading series of each component on the web page. This thorough break down allows individuals to recognize which sources are causing delays. Pay certain attention to the loading time of vital assets like scripts, photos, and stylesheets.
Furthermore, GTmetrix provides understandings into numerous performance indicators, such as totally loaded time, total web page size, and the variety of requests made. Recognizing these metrics is important for determining particular bottlenecks impacting general performance.
Furthermore, the record consists of historical information, enabling individuals to track efficiency patterns over time. This facet is indispensable for gauging the influence of any type of optimizations executed. By systematically examining these parts, individuals can gain an extensive understanding of their website's performance landscape.
Key Suggestions for Optimization

To start with, pressing photos is essential, as huge documents can significantly decrease packing times. Use styles like WebP or apply lazy loading techniques to postpone off-screen photos till they are needed.
Second of all, minifying CSS and JavaScript data minimizes their dimension, which expedites loading. Tools like UglifyJS or CSSNano can assist in this procedure.
Third, leveraging web browser caching allows returning site visitors to load pages quicker by keeping fixed resources locally. Establish suitable expiry days for cacheable products to take full advantage of effectiveness.
Additionally, think about making use of a Material Distribution Network (CDN) CDNs distribute your material throughout numerous web servers worldwide, making certain that customers gain access to information from the closest area, additional reducing latency. - news gtmetrix pagespeed
Carrying Out Modifications Properly
To execute modifications effectively, an organized strategy is essential. Begin by prioritizing the suggestions provided by GTmetrix based upon their potential impact on your page load time. Emphasis first on vital concerns, such as picture optimization and manuscript minification, as these usually yield the most substantial improvements.
Next, designate sources and specify obligations within your group. Designate tasks according to knowledge, making certain that web designers, designers, and web content makers team up effortlessly. Develop a timeline for carrying out changes, which assists keep momentum and motivates accountability.
After carrying out the modifications, it is important to examine the internet site extensively. Utilize GTmetrix to assess the page tons time and validate that more tips here the implemented adjustments have produced the wanted effects. Identify any kind of unexpected concerns and make required modifications immediately.
Moreover, record each change made, including the reasoning behind it and the end result observed. This documents will function as a useful referral for future optimization efforts and help with knowledge transfer within the group. By following this structured method, you can make sure that your modifications are not just effective yet likewise lasting in accomplishing long-term performance enhancements.
Monitoring Progress Frequently
Consistently keeping an eye on progression is essential to guarantee that the modifications made to enhance web page load time are lasting and effective. After implementing strategies stemmed from GTmetrix PageSpeed Devices, it is necessary to track the efficiency of your website regularly. This not just aids identify any kind of regressions in speed yet also gives insights into just how customer experience is progressing.
Utilize GTmetrix's reporting attributes to generate normal performance records, which can highlight trends with time. Pay attention to crucial metrics such as totally filled time, overall page size, and the number of requests. Establish a routine to examine these metrics occasionally-- weekly or month-to-month, depending on your site's website traffic and update frequency.

Final Thought
By recognizing the system's fundamentals, analyzing efficiency records, and implementing vital recommendations, significant enhancements can be accomplished. Inevitably, an organized strategy to making use of GTmetrix will certainly lead to sustained enhancements in site efficiency, fostering boosted user satisfaction and engagement.
GTmetrix is an effective tool developed to examine my explanation the performance of web pages, providing valuable insights into load times and overall customer experience.As soon as customers have produced their efficiency reports with GTmetrix, the following action is to extensively evaluate the data presented.In addition, the report consists of historic information, allowing users to track efficiency trends over time.Utilize GTmetrix's coverage functions to produce regular efficiency records, which can highlight patterns over time. Ultimately, a systematic method to using GTmetrix will lead to sustained improvements in website efficiency, promoting raised individual fulfillment and interaction.
Report this page